TwitchはWebTransport over HTTP/3 で単方向のライブストリーミングを可能にするWarpというプロトコル開発してます。
古い記事ですが、以前紹介した通りで、現在IETFで議論が進められています。
asnokaze.hatenablog.com
その Warpのデモコードが公開されたので動かすところまでやる。
github.com
とはいえ書いてある通りやるだけ。僕は、サーバとブラウザを別環境で動かす都合でちょっと弄っている。先に結果だけ書くと
結果
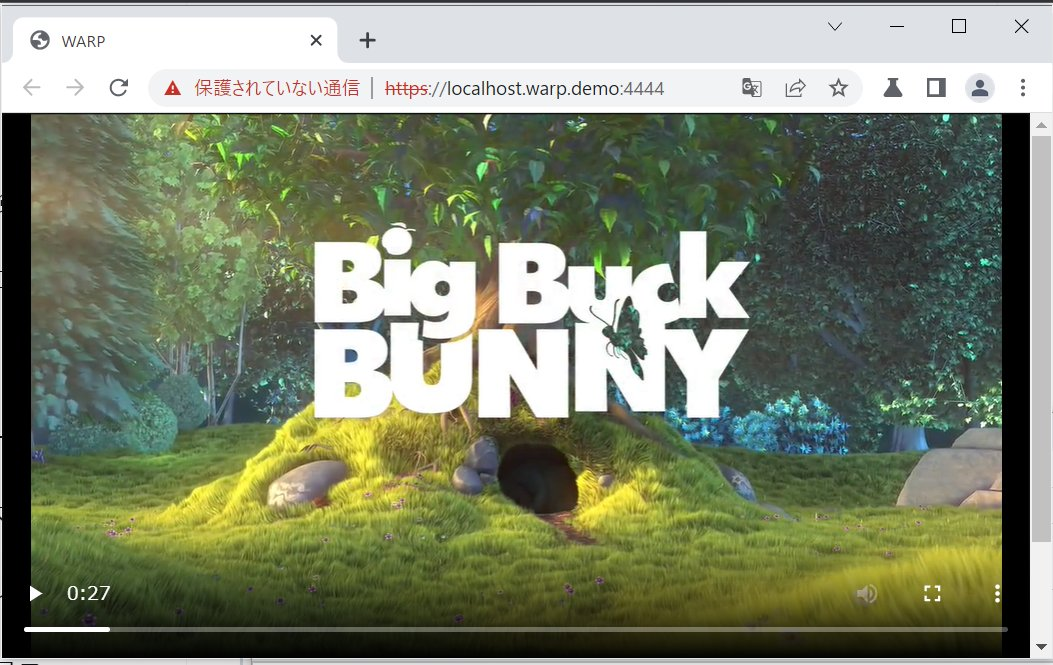
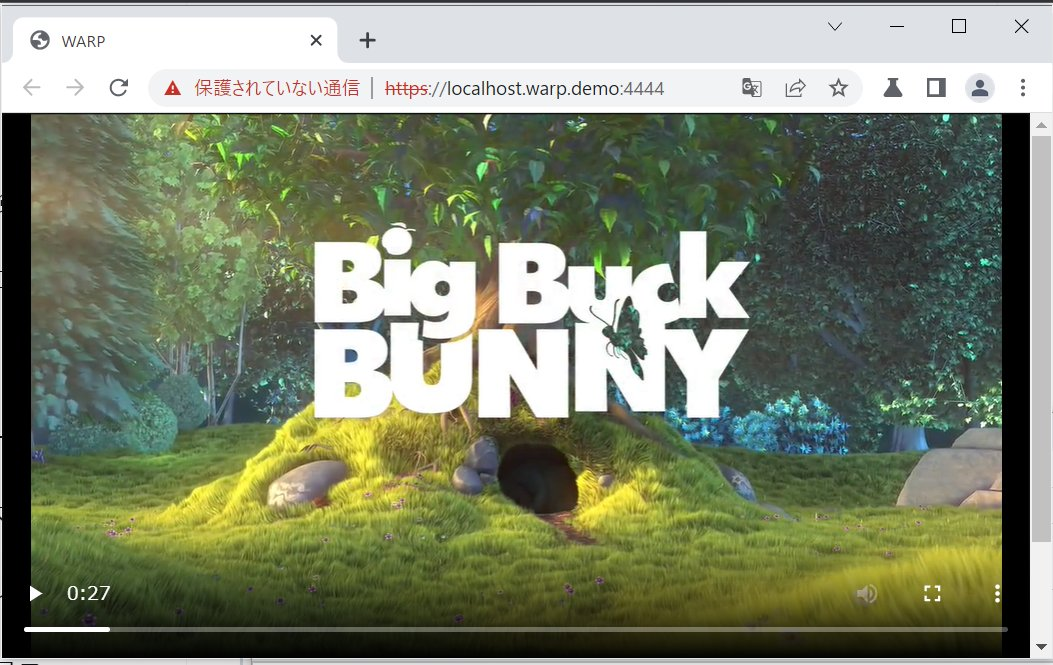
ブラウザで動画が流れる事を確認しました

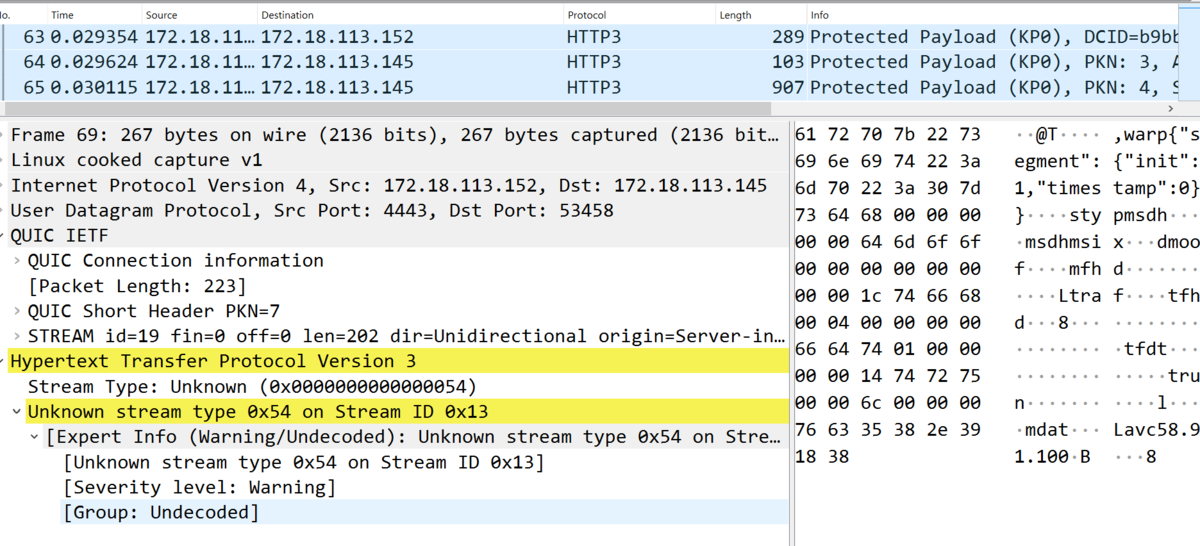
また、serverを改造してkeylogfileを出力させ、パケットを復号させると
- SETTINGSフレームで次の値を投げている
- SETTINGS_WEBTRANS_DRAFT00 = 0x2b603742,
- SETTINGS_H3_DATAGRAM_DRAFT04 = 0xffd277,
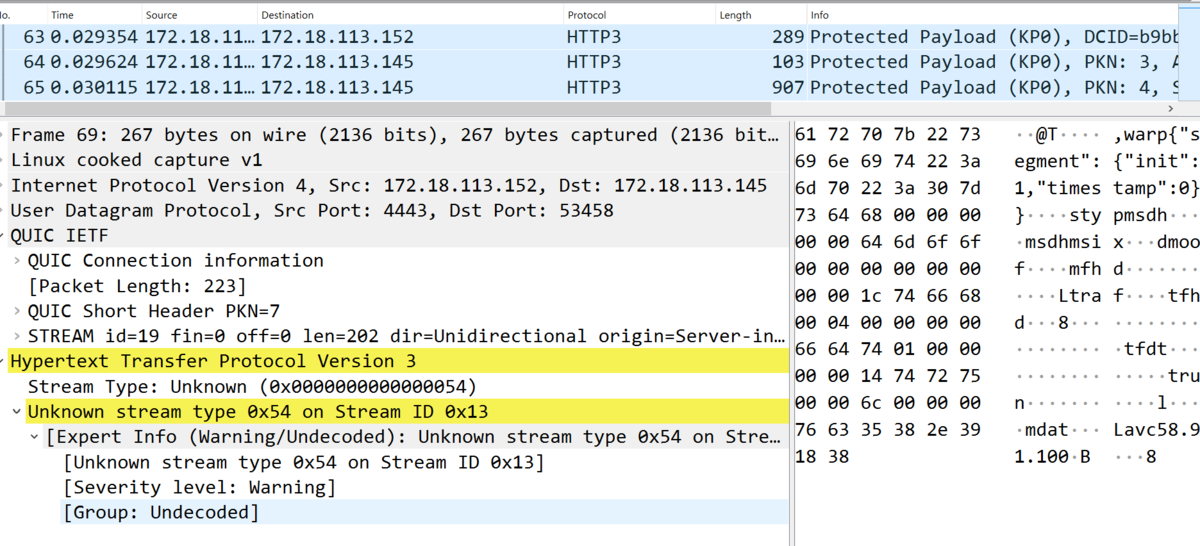
- サーバからの単方向ストリーム (WebTransport stream=0x54)でデータを転送していることがわかります

( パケロス時に再送不要なDATAGRAMフレームも仕様上使えるが、まだ使ってなさそう
以下は手順
前準備
今回はUbuntuで動かしたが、ffmpegやnodejsはaptで降ってくるバージョンだと動かないので適宜新しいものを入れる (ffmpegはsnapでいれて、nodejsはv16を入れた)
コードの取得
$ git clone https://github.com/kixelated/warp-demo.git
$ cd ./warp-demo
流す動画ファイルの取得、変換
$ wget http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4 -O media/combined.mp4
$ ffmpeg -i media/combined.mp4 -f dash -use_timeline 0 -r:v 24 -g:v 48 -keyint_min:v 48 -sc_threshold:v 0 -tune zerolatency -streaming 1 -ldash 1 -seg_duration 2 -frag_duration 0.01 -frag_type duration media/fragmented.mpd
証明書の準備
$ ./cert/generate
$ ./cert/fingerprint
sB8TJSHn195H3GJm/6WoibD/OGN5M+w4x7a7RpirLo4=
フィンガープリントは後で使う
/ect/hostsの設定
echo '127.0.0.1 localhost.warp.demo' | sudo tee -a /etc/hosts
先述の通り、warpサーバを起動したとは別のPCからアクセスするので
localhost.warp.demo を該当サーバのIPに向ける必要がある。/etc/hostsで指定してやれば良い
なお、現状はChrome Canaryを使う必要がある。
で、Chromeを起動時に次のオプションを渡す (起動コマンドは chrome://version で確認できる)
--origin-to-force-quic-on="localhost.warp.demo:4443" --ignore-certificate-errors-spki-list="sB8TJSHn195H3GJm/6WoibD/OGN5M+w4x7a7RpirLo4=" https://localhost.warp.demo:4444
https://localhost.warp.demo:4444/にアクセスする