目次
Chromeがオリジン全体にポリシーを適応する「Origin Policy」という仕様をサポートしてるようなので、簡単に試してみる。(現在は Chrome Canaryのみの模様)
おそらく仕様及び実装も変わりうるので注意が必要です(極力仕様の変更があったら、記事を更新するようにします)
Origin Policy
Content-Security-PolicyやFeature-Policyといった、ブラウザがページを表示する際に機能を制限したりセキュリティ上の制限を与える機能があります。これらの機能はレスポンスヘッダに該当のヘッダを付けることでポリシーを適応させることができます。
そのため、これらの機能をもれなく適応するにはレスポンスの都度きちんとこれらのヘッダーを付加しなければなりません。
また、CSPやFeature-Policyのヘッダは1キロバイトになるほど多いものもあります。HTTP/2やHTTP/3の場合はヘッダ圧縮がありますが動的ヘッダテーブルを圧迫してしまい、効率を悪くしてしまいます。
そこで、CSPやFeature-Policyのポリシーをオリジン全体に適応可能にするのがOrigin Policyです
有効にさせる方法
ブラウザにOrigin Policyを適応するために、まずSec-Origin-Policyレスポンスヘッダで適応するポリシーを通知します。なお、httpsでないとダメです。
Sec-Origin-Policy: policy=example-policy
ブラウザはこのレスポンスヘッダを見て、該当するポリシーファイルを参照しに行きます。
「https://<ドメイン名>/.well-know/origin-policy/example-policy」
ポリシーファイルは以下のように、featuresとcontent_securityにそれぞれのポリシーを記述するだけです。ディレクティブ等の詳細はそちら側の仕様を参照
{
"features": {
"policy": "camera 'none', geolocation 'none', 'sync-xhr' 'none'"
},
"content_security": {
"policies": ["script-src 'self' 'unsafe-inline', img-src 'none'"],
"policies_report_only": ["img-src 'none'"]
}
}Chromiumのテストファイルを見ると例が書いてあるので参考になると思います
https://cs.chromium.org/chromium/src/third_party/blink/web_tests/external/wpt/.well-known/origin-policy/?g=0
試してみる
上記で解説したレスポンスヘッダ及びポリシーファイルを、https://asnokaze.com に設定しました。
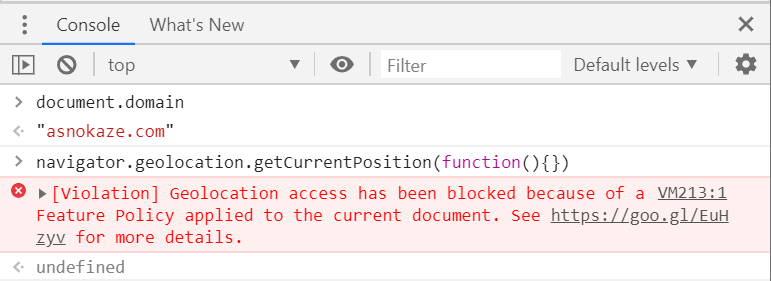
Origin Policyによってジオロケーションへのアクセスを禁止していますので、コンソールからジオロケーションにアクセスしようとすると、ちゃんとブロックされることが確認できました。

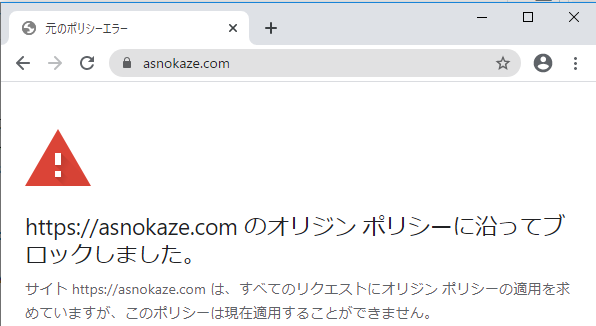
なお、正しくポリシーファイルを設置しないとページの表示ができなくなってしまいます
(ページタイトルが"元のポリシーエラー"になってるのは修正中のようです)

https://asnokaze.com のオリジン ポリシーに沿ってブロックしました。 サイト https://asnokaze.com は、すべてのリクエストにオリジン ポリシーの適用を求めていますが、このポリシーは現在適用することができません。