20180713追記 Intervention reports について追記しました
ブラウザのバージョンアップは定期的に行われており、その度に廃止される機能もあります。
廃止されることは公式にアナウンスされますが、そもそも自分が使っているかどうかすべてを把握することは難しいでしょう。JavaScriptのAPIであったり、HTTPヘッダだったりとその範囲は非常に広く、ライブラリの特定のバージョン以下だと問題になるといったケースも有るかと思います。
このような場合に役に立つ、廃止される機能が使用されていることをWebデベロッパー側で検知する仕組みが「Deprecation Reports」です。
Blink開発者メーリングリストでも議論されていますが、すでにChrome Canaryで動作するので、簡単に動作確認してみます。
Reporting API
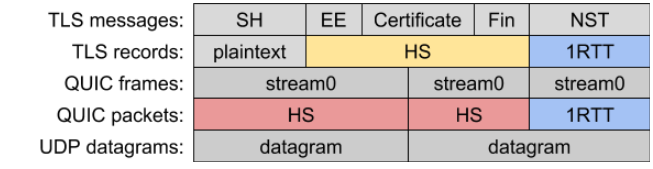
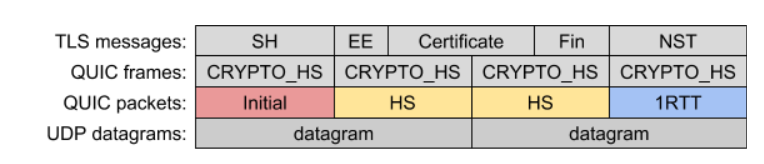
表示してるページのエラーなどを指定したエンドポイントにレポートを送信させる、「Reporting API」という仕様があります。
以前このブログでも、以下の木の様を紹介します。
この仕様に新しく、Deprecation Reportsという機能が追加されました。これによって、廃止される機能を使っている場合に検知できるようになります。
ReportingObserver
その Deprecation Reports を、これまた新しく追加された ReportingObserver を使って検知してみようと思います。
ReportingObserver はReporting APIで定義されており、何かしらのレポートを送るような時にcallbackで任意の処理を実行できます(すべてのレポートタイプがObservableではない)。
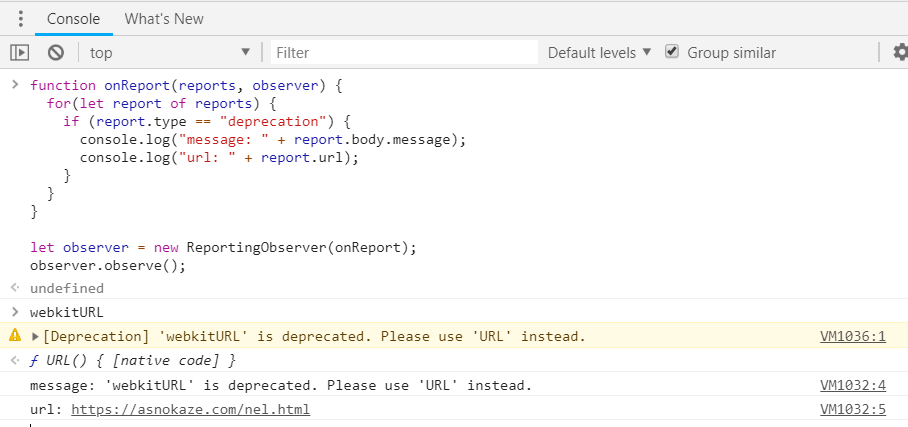
こんな感じで、デベロッパーツールから実行する
function onReport(reports, observer) {
for(let report of reports) {
if (report.type == "deprecation") {
console.log("message: " + report.body.message);
console.log("url: " + report.url);
}
}
}
let observer = new ReportingObserver(onReport);
observer.observe();上記に続けて、廃止される「webkitURL」変数を参照してみると、下記のようなデータが取得できる事がわかる
- report.body.message として 'webkitURL' is deprecated. Please use 'URL' instead.
- report.url として https://asnokaze.com/
(その他にも、reportのbodyから id, anticipatedRemoval, sourceFile, columnNumberなどが取れる)
あとはこの情報をどこかしらに送信するなりして集計すれば良い。このようにしてブラウザが将来廃止する機能を使っていることが事前に検知することが出来るようになる。
すでにChrome Canaryでは動作する。

Intervention reports
同じように、ChromeはIntervention reports にも対応しています。
下記のように、JavaScriptの書いたコードで仕様変更やセキュリティ/パフォーマンス上の理由により動作が変更された場合には、Reportタイプ Intervention がレポートされます。Deprecation Reports同様 ReportingObserverで検知できます。
qiita.com
「Intervention」についての詳細は、WICGのこちらから
github.com