10月11~13日に、ラスベガスで開催されたAkamai Edge 2017に参加してきました。
英語を聞きながらのメモなので断片的ではあるが、せっかくですので、面白かった所など紹介する。
オープニング・キーノート
Tom Leighton氏から、「Connect to Tomorrow」というイベントのキーフレーズが紹介されるとともに、Akamaiのこれまでとこれからについて紹介されました。
そして4つのテーマについて紹介があり、Akamaiの目指す方向が示されました
- パフォーマンス
- メディア
- セキュリティ
- DevOps
動画も公開されている
https://edge.akamai.com/ec/us/speakers/tom-keynote-2017.jsp
マルチソース・ストリーミング
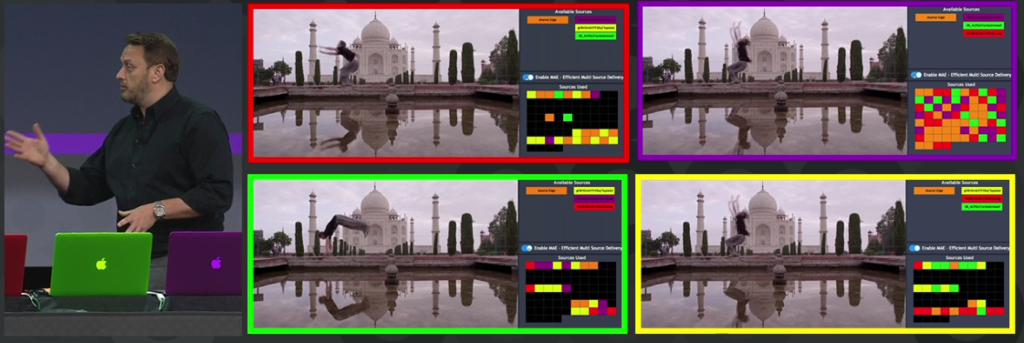
中でもマルチソース・ストリーミングビデオプレーヤーのデモは非常に面白かった(現在beta)。

P2Pキャッシュのデモである
- 4つのノートPCで動画をストリーミング再生する。緑のPCは、緑枠の画面。といった具合に、PCと対応するモニタが表示されている(赤紫緑黄の4色)。
- 各モニタ画面右下の各四角は、動画のセグメントがどこから取得されたか示している。
- オレンジはAkamaiから取得。それ以外は隣接するPC(色に対応)から取得していることを示している。
プレイヤーが判断し、一番早いところ取得するようになっている。(あまり聞き取れなかったので、違うかもしれないがどうやらWebRTCを使ってるよう?)
このデモでは無かったが、単純にマルチCDNで一番早いところからセグメントを取得してストリーミングを再生することも出来るようだ。もちろん、ソース毎の提供割合をコントロールできるようにもなっている
パフォーマンス関連のセッション
Akamaiらしくパフォーマンスに関するセッションは多くあった。手元にあるメモをかいつまんで紹介する。
Web Performance Roadmap 2017
各種サービスの新機能など
- Image Manager
- 画像最適化ソリューション。モバイルや回線速度によって、画像サイズやフォーマット(JPEG 2000,WebP... etc)、画像の品質を落とさず最適化を行う。
- 一つのオリジナル画像を準備しておくだけで、自動で行われる。
- 60%ほど品質を落とさずデータサイズを小さくした。13%ページの高速化に寄与した。
- Ion4
- Webページの最適化。意識せず高速化される。
- HTTP/2, Brotli, OCSP Stapling, TLS1.3(Comming Soon)
- Adaptive Learning Engine, Automatic Push: Akamai側が自動で学習し最適に配信する。HTTP/2サーバプッシュも、学習し最適なタイミングで実施される。
- 近年はページごとのJavaScriptの増えているが、その最適も行う。32%ほどサイズが小さくなることも(Script Management)
- Mobile App Performance SDK
- モバイル・アプリケーション向けの最適化ソリューション
- ネットワークレイテンシのレポート機能
- 内部的に自動的にリソースのキャッシュ
- AkamaiのEdgeサーバとの最適通信路の選択
- Ad Recovery
- Adブロッカーを回避して、広告を表示できる(AkamaiのURLから配信?仕組みはちょっとよくわからず)。動画広告でも同様の機能がある模様。
HTTP2の最適化の話はもっと詳しく聞きたいところではあった、、、
Faster Bytes is Not Always Enough - Why is The Web Slow? (And What Can We Do About It)

標準化界隈でも活発に活動されているYoav Weiss氏のセッション。セッション前に少しお話できた。
このセッションでは、パフォーマンス上の問題とその解決の役に立つ技術の紹介的なセッションだった。
- 動的ページのサーバサイド処理時間
- HTTP/2サーバプッシュを用いることで、生成中の待ち時間を有効活用できる
- リソースのディスカバリ
- rel=preconnect, preload を利用しリソースを早く取得できるようにする
- preloadのいいところ: クロスオリジンも可、CacheやCookieが使える、コンテンツネゴシエーションが働く、loadとerrorイベントが取れる
- pushのいいところ: より待ち時間が少ない
- Early Hints
- 「rel=prelaod ... as=scripts」指定でpriorityが使えるようになる
- 画像/JSの肥大化
- 画像圧縮・レスポンシブイメージ
- Image Managerを使う
- HTTP Client Hints: クライアントのデバイス状況などを取得し、適切な画像を送信する
- クライアントサイド処理
Media Acceleration and QUIC Optimization
Akamaiでは、動画の配信でGoogle QUICを使用している。

- 24%リバッファリングを減少させ
- 12.5%動画の配信を早くし
- より高画質な動画を選択出来るユーザが増えた
また、360度映像で、視点の向いているところだけ高画質配信する事例紹介も。
Akamaiの環境では、QUICとTCPの映像配信の優劣比は
となっており、特定のTCPに最適化されたネットワーク環境下ではTCPの環境のほうが良いとのことだ。
また、ネットワーク環境が遅いところほどQUICの効果が高く、Akamaiで輻輳制御を改善したTuned QUICのほうが若干高速であることが示されている。

現在はAkamaiはGoogle QUICをサポートしているが、IETF QUICのサポートももちろん視野に入れているが、IETF版QUICの改版は早いため質とコストを見つつ対応していく予定のようだ。
その他

その他沢山の機能紹介があった。また、DevOps系のセッションも多く、Configurationのコード化や、フェイルオーバー、等運用にかかわる話も非常に濃かった。
Akamaiの方々にも当日お話させて頂く機会があり大変勉強になりました。
ありがとうございました。
ラスベガス
大変刺激的な街でした


