Webサイトを離れたときにサーバにデータを送れるようにする「Page Unload Beacon」という仕組みが、W3CのWICGで議論されています。
既存のページのライフサイクル(unloadイベントやbeforeunload)で、サーバにデータを送ろうとしても処理されないことがあります。そのため、ページのunload時にビーコンを送るように登録できるようにするのが「Page Unload Beacon」です。
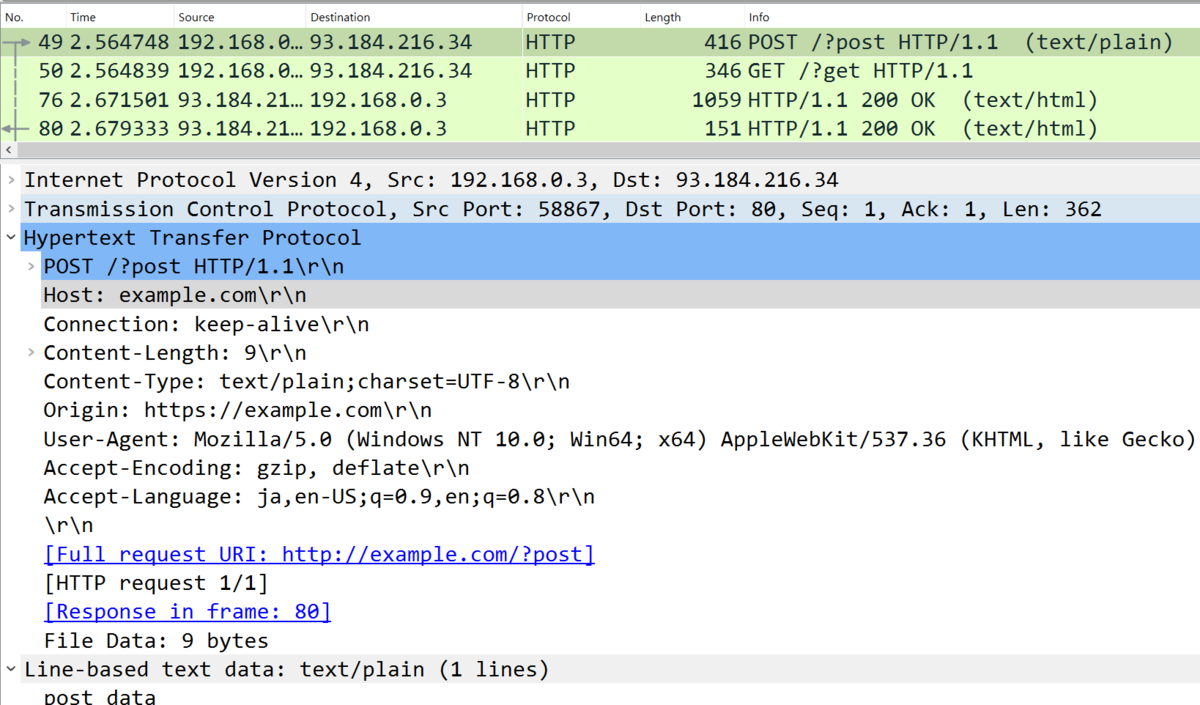
最新のChrome Canaryでとりあえず動くっぽいので、触ってみる (まだ動作するだけで、一部仕様と異なります)
Page Unload Beacon
デベロッパーツールから次の通り実行して、Beaconを登録しておきます。今回はGETリクエストとPOSTリクエストのビーコンをそれぞれ登録。
getbeacon = new PendingGetBeacon("http://example.com/?get");
postbeacon = new PendingPostBeacon("http://example.com/?post");
postbeacon.setData("post data")その後、Webページを閉じます。
おまけ
- 通常のBeacon APIと同じようにCookieは付くようです (まだ付かない?)
- 通常のBeacon APIと同じであれば、「Private Network Access」の制約を受けそう (まだ制約されない?)
- ネットワークが切断されて切り替わった場合は、ビーコンは送られないぽい (未確認)
ここらへんは実装が進む中で変わりそう