HTTP/2にはクライアントからHTTPリクエストの優先度を指定することができる。サーバはその優先度に基づいてHTTPレスポンスを返す(無視しても良い)。
一般的にはブラウザ自身が判断し、ページのレンダリングを早くするためにCSSなどは優先度を高く、画像は優先度を低く設定している。
一方で、Webサイトを作る側としては、最初に表示される領域(Above the fold)の画像を優先度高くしてほしいと行ったこともあるだろう。
そこで、HTMLからリクエストの優先度を指示できる「Priority Hints」という仕様の標準化が進められている。
例
すでに、Chrome Canary (71)で動作するようなので試す。
importanceに"high"や"low"を指定する
<img src="img/1.png" importance="high">
<img src="img/2.png" importance="low">
<img src="img/3.png" importance="low">
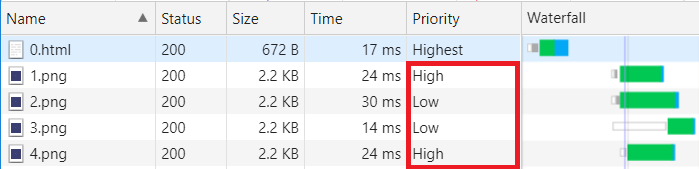
<img src="img/4.png" importance="high">デベロッパーツールで確認すると

Priorityの欄が指定したとおりになってる事が確認できる。
仕様
importanceには以下が指定できる
- high
- low
- auto
その他
動作確認はしていないが、その他にもいくつかの使用例が書かれている
preloadでも
HTMLから
<link rel="preload" as="script" href="critical-script.js"> <link rel="preload" as="style" href="theme.css" importance="low" onload="this.rel=stylesheet">
レスポンスヘッダから
Link: </app/style.css>; importance=high Link: </app/script.js>; importance=low
fetchでも
<script>
fetch('/api/articles.json', { importance: 'high' }).then(/*...*/)
fetch('/api/related.json', { importance: 'low' }).then(/*...*/)
</script>