ブラウザがリソースをFetchするさいに、そのFetchに関するメタ情報をリクエストヘッダに付与するというのがFetch Metadataという仕様です。
この情報を用いれば、画像の読み込みのFetchで銀行用のAPIが叩かれるはずがないといった、明らかな不正なリクエストを検知することができるようになる。
毎度おなじみGoogleのMike West氏によって仕様「Fetch Metadata Request Headers」が書かれている。
以前「Sec-Metadataヘッダについて」で紹介したSec-Metadataをより改良したものです。
ヘッダを分けることでヘッダ圧縮の仕組みとも相性が良くなっています。
Example
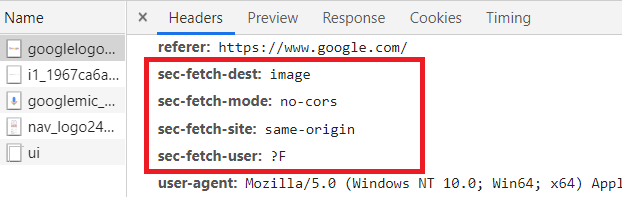
以下のような、そのフェッチに関する情報を示すSec-Fetch-*ヘッダが付与される。
Sec-Fetch-Dest: image Sec-Fetch-Mode: no-cors Sec-Fetch-Site: cross Sec-Fetch-User: ?F
意味
Sec-Fetch-Dest
Sec-Fetch-Destは、リクエストの先が何であるかを示します。
現在は、下記のどれかになります:
"audio", "audioworklet", "document", "embed", "empty", "font", "image", "manifest", "object", "paintworklet", "report", "script", "serviceworker", "sharedworker", "style", "track", "video", "worker", "xslt", "nested-document".
Sec-Fetch-Mode
Sec-Fetch-Modeは、リクエストのモードを示します。
現在は、下記のどれかになります:
"cors", "navigate", "no-cors", "same-origin", "websocket"
Sec-Fetch-Site
Sec-Fetch-Siteは、リクエストイニシエータのオリジンと、リクエスト先のオリジンの関係を示します。
現在は、下記のどれかになります:
"cross-site", "same-origin", "same-site"
Sec-Fetch-User
Sec-Fetch-Userは、user activationによって行われたリクエストかどうかを示します。
user activationについては、「HTML StandardのActivation」を参照。
ブーリアンの値を取ります。