2020/11/02 追記
First-Party Sets自体はChromeへの実装が進められる一方、FirstPartyLaxについては廃止されたようです
- https://bugs.chromium.org/p/chromium/issues/detail?id=989171
- https://chromium.googlesource.com/chromium/src/+/04aa50c66dcf995a654c1ee5fd605c6d6738fa1e
Cookieのセキュリティ改善を推し進めているGoogleのMike West氏から「First-Party Sets and SameSite Cookies」という提案仕様がIETFで提出されています。
この提案仕様では、CookieのSameSite属性に下記の2つを指定できるようにします。
- FirstPartyLax
- FirstPartyStrict
これにより、Cookieの送信先をFirst-Partyに緩和することが出来ます。
既存のDomain属性では一方的に共有先に追加していましたが、後述のFirst-Partyはお互いのドメインがFirst-Partyとして認識しあってる点が異なっています。
これらの説明をする前にドメインを超えてFirst Partyを指定できる「First-Party Sets」という仕様を紹介します。
First-Party Sets
「First-Party Sets」は同じくMike West氏が提出している仕様ですが、こちらはW3CのWICGで議論されています。
例えば、Webでは、全く異なるドメインが同一主体によって運営されているものがあります。
- https://google.com、https://google.co.uk、https://youtube.com
- https://apple.com、 https://icloud.com
- https://amazon.com、https://amazon.de
こういった、ドメインが "First Party" であるというのを分かるようにするのがFirst-Party Setsです。この仕様では、あくまで"First Party"が分かるようにするだけで、既存のWebの仕組みや機能を変更することは有りません。
またFirst-Party Setsの仕様では、無関係なサイト間でのログインや、無関係なサイト間でのターゲティング広告の効果測定は目的に含まれていません。
First-Partyの宣言の仕方
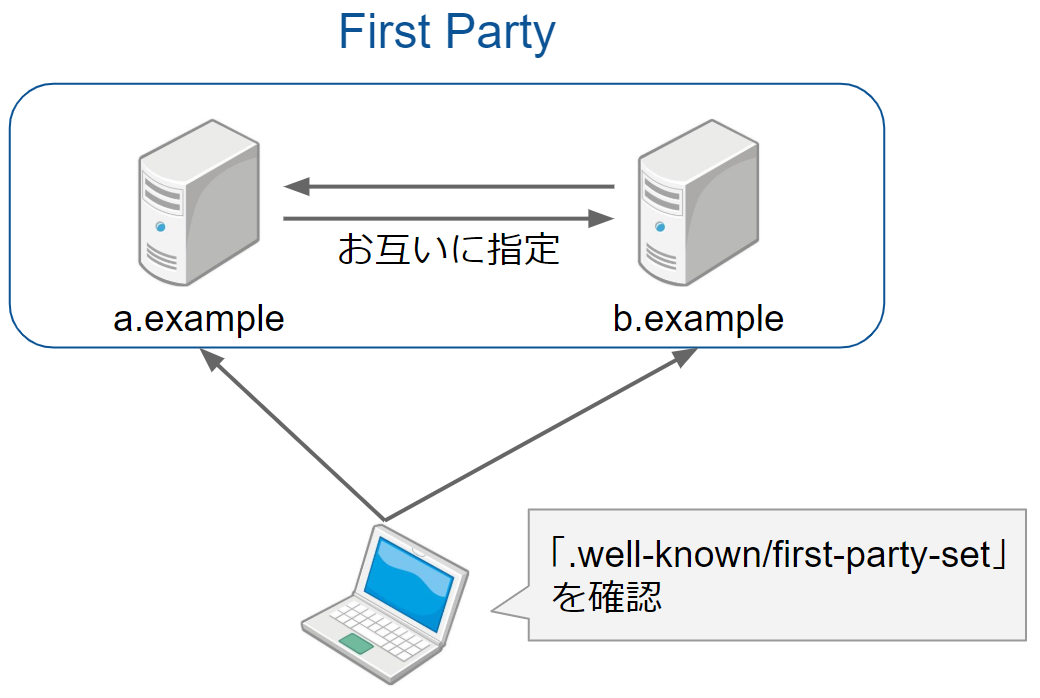
下記ドメインがFirst-Partyであることを宣言する例を示します。

このとき、Well-Known URLを使用します。パスは「.well-known/first-party-set」で、ここにJSONを配置します。
https://a.example/.well-known/first-party-set
{
"owner": "a.example",
"version": 1,
"members": ["b.example", "c.example"],
"assertions": {
"chrome-fps-v1" : "<base64 contents...>",
"firefox-fps-v1" : "<base64 contents...>",
"safari-fps-v1": "<base64 contents...>"
}
}https://b.example/.well-known/first-party-set
{ "owner": "a.example" }お互いのドメインでお互いがFirst-Partyであることを示します。assertionsではUAのポリシーをマッチしていることを示す署名がつけられます ( Certificate-Transparencyのような、別途署名機関が想定されている)。
また、b.exampleはアクセスしてきたクライアントに「Sec-First-Party-Set」HTTPレスポンスヘッダを返すことで、ownerを示すことが出来ます。
Sec-First-Party-Set: owner="a.example", minVersion=1
このレスポンスヘッダを受け取ったクライアントはそれぞれのjsonファイルを取得し、マッチしていれば両ドメインをFirst-Partyとして扱います
FirstPartyLax、FirstPartyStrict
「First-Party Sets and SameSite Cookies」で定義されるSameSite属性のFirstPartyLaxとFirstPartyStrictは、CookieをFirstPartyには送信するように指定できるようになります。
Set-Cookie: test=value; SameSite=FirstPartyLax
Lax, Strictの意味合いは元のSameSite属性と同様、LaxではトップレベルのナビゲーションでもCookieが送信されます。